在人機交互的過程中,用戶希望看到每一步都清晰,及時的顯示,用戶希望了解每一步的后果以及用戶最關心的問題是什么。一方面,PC端和移動端產品需要保證產品有積極,及時的反饋響應以確保用戶知道自己所處的狀態,否則會讓用戶覺得反應遲鈍;另一方面,我們也要避免過度的信息反饋,尤其注意不要反饋錯誤信息,錯誤的信息對用戶造成的影響是巨大的。
在人機交互的過程中,用戶希望看到每一步都清晰,及時的顯示,用戶希望了解每一步的后果以及用戶最關心的問題是什么。一方面,PC端和移動端產品需要保證產品有積極,及時的反饋響應以確保用戶知道自己所處的狀態,否則會讓用戶覺得反應遲鈍;另一方面,我們也要避免過度的信息反饋,尤其注意不要反饋錯誤信息,錯誤的信息對用戶造成的影響是巨大的。
產品的反饋直觀的表現為界面的變化(少數為聲音和震動),通過這種變化使的用戶能夠更加友好高效地與產品進行交互,更加專心地投入到任務流程當中去。
舉個栗子:當用戶執行完一步操作后,系統沒有及時甚至沒有給出相應的反饋提示,就會給用戶帶來疑惑(實現模型與心理模型沖突),讓用戶不能確定自己的操作是否被執行、執行是否成功、執行整體進度、或者是執行后會產生怎么樣的影響、能在哪里查詢到結果以及執行后是否可以被撤銷等等。而這其中的任何一個環節都有可能影響到用戶對當前任務的理解以是否執行下一步操作,從而影響到產品的用戶體驗。
反饋的設計應該滿足以下四個原則:
o 反饋通過直觀的體現,可以幫助用戶理解微交互的規則,最大可能地降低用戶的學習成本。
o 別讓反饋給用戶造成壓力,通過最少的反饋傳達同樣的信息。
o 反饋應該由需求驅動,然后在恰當的場景下和時間下讓用戶知道他需要知道的事情。
o 反饋的速度盡可能的快,反饋過慢會給用戶感覺產品的性能差。
對于用戶而言,反饋設計的目的主要告訴用戶以下幾點:
o 告訴用戶發什么了什么?
o 用戶剛剛做了什么事?
o 哪些過程已經開始了?
o 哪些過程已經結束了?
o 哪些過程正在進行中?
o 用戶不能做什么?
o 用戶剛剛操作的結果是什么?
在設計過程中,涉及到反饋的情況一般分為五種類型:
1.結果反饋
告知用戶的操作結果。例如操作成功或者操作失敗、對操作后的一種確認。
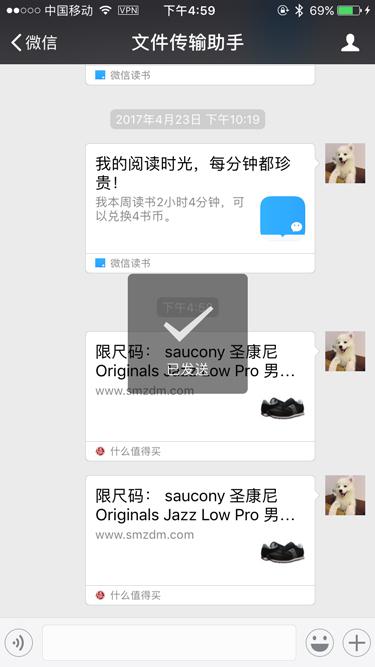
a.以toast形式給用戶反饋。例如:微信轉發他人信息,出現toast,提示用戶已經發送成功。

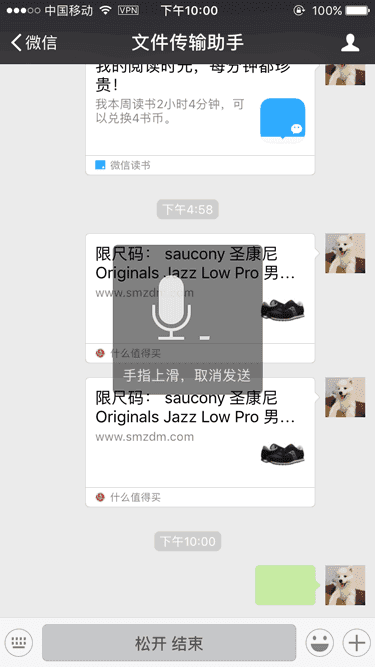
b.以浮層動畫的形式給用戶反饋。例如微信輸入語音時,出現浮層動畫提示用戶的語音輸入是有效的。

2.狀態反饋
操作前后展示效果不一樣。
當用戶操作后,界面操作前的狀態和操作后的狀態不一致。通過這個不一致,給用戶反饋我的操作得到了提交。


3.過渡反饋
有些時候程序確實不夠快,緩慢的加載速度和延遲問題,這時候通過常見的過渡組件給用戶反饋,過渡反饋的目的在于通過向用戶反饋當前的響應進度和合理的時間消耗來讓用戶在等待過程中放松下來。
a.以進度指示器給用戶反饋當前狀態。例如瀏覽器在點擊搜索后,頁面加載的進程反饋。

b.以系統/自定義的循環動畫,例如iOS的菊花Loading 和安卓的圓形Loading 。
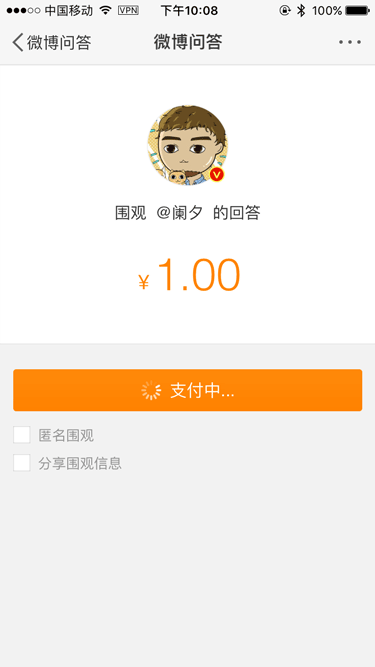
例如:微博問答,點擊立即支付然后出現的過渡動畫。

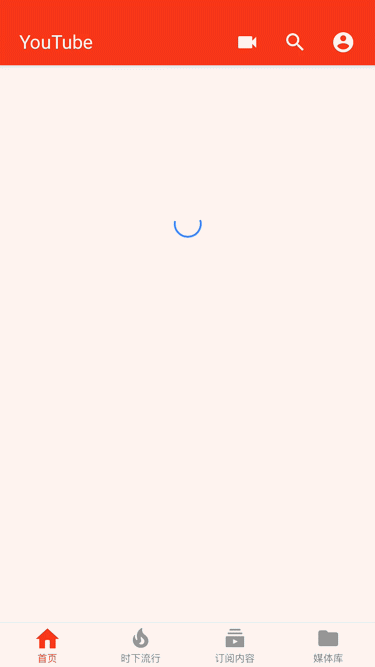
例如:YouTube頁面加載過渡的圓形Loading 。

4.操作反饋
對下一步操作的指引,用戶點擊一個操作就出現新的操作組件以此給用戶的反饋。
當用戶進行一個操作后,出現反饋,這個反饋通常是通過浮層彈框、調起鍵盤、進入下一個界面等等形式表現。
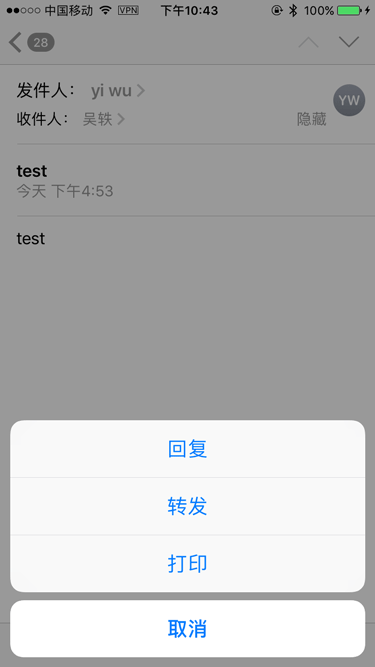
例如:iOS原生郵件,點擊回復/轉發出現底部浮層。

5.聲音和震動的反饋
聲音和震動也是反饋的一種的表現形式,通過用戶的操作加以聲音和震動的引導,給用戶很強的心理暗示。
例如QQ郵箱,發送過程和成功后都有聲音提示。這是一個很典型的通過聲音反饋的例子。

如何判斷你的反饋設計是有效的,非過度的反饋
上面介紹的反饋的各種類型。但是很多情況設計師們過度使用反饋。常見的情況是過度使用Toast。
例如貓眼:點擊已想看愛心變灰,同時出現Toast提示。這樣就存在過度的反饋。反觀Instagram點擊取消點贊,就沒有出現Toast提示。


為什么我說貓眼的反饋過度呢?因為用戶點擊操作時,愛心狀態已經變了,那么這個元素的變化已經暗示用戶,該App進行了反饋,沒必要在出現Toast提示。
如何判斷你的涉及反饋是否過度?
在設計反饋時,如果已經有一組元素的變化足以暗示用戶當前狀態得到了反饋,那么沒必要再增加多余的元素進行反饋提示(除非有特別的目的)。這樣會使得用戶的心理負擔變重,一個反饋可能不足以影響用戶體驗,如果整個App都出現這種情況,那將是一場災難。