 您現(xiàn)在所在的位置:首頁 >學(xué)員就業(yè) > 就業(yè)寶典 > 奇酷告訴你如何做一名讓用戶忍不住瀏覽下去的UI設(shè)計師
您現(xiàn)在所在的位置:首頁 >學(xué)員就業(yè) > 就業(yè)寶典 > 奇酷告訴你如何做一名讓用戶忍不住瀏覽下去的UI設(shè)計師
如果你希望你的網(wǎng)頁更能吸引用戶滾動,那么下面的5種策略,應(yīng)該能夠幫你向著你想要的目標,更進一步。
1、一開始就提供有趣的內(nèi)容
盡管許多用戶習(xí)慣于在頁面加載的時候就開始滾動,但是首屏的內(nèi)容對于用戶決策的影響是至關(guān)重要的。首屏內(nèi)容的好壞, 會讓用戶對于后續(xù)的內(nèi)容的期待有明顯的影響,如果首屏內(nèi)容足夠有趣,用戶會主動向下滾動,并且希望看到同樣有意思的內(nèi)容。
所以,作為整體設(shè)計的一部分,設(shè)計師應(yīng)當盡量讓用戶感興趣的內(nèi)容置于首屏,傳遞給用戶一種信息,就是后面的內(nèi)容同樣有趣。
在設(shè)置內(nèi)容的時候,盡量為用戶提供:
有趣的元素和內(nèi)容(吸引用戶注意力的內(nèi)容和信息)
引人入勝的圖片或視頻(用戶會密切關(guān)注這類視覺信息)
2、給用戶以視覺線索
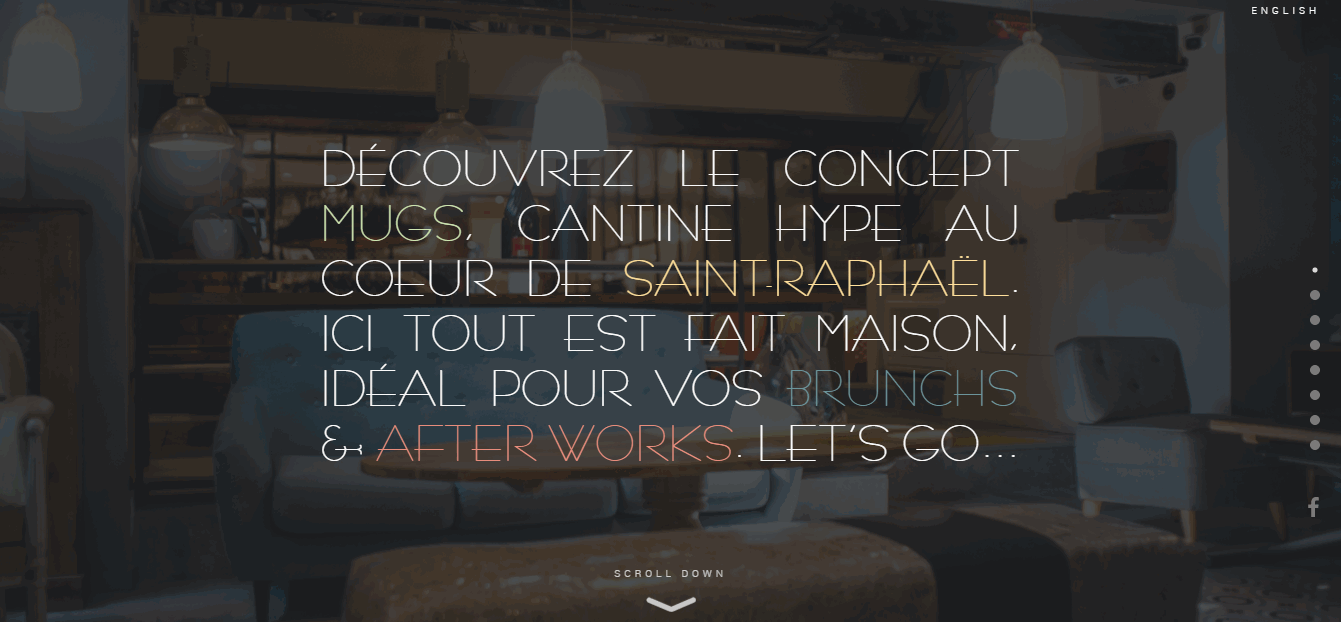
有的時候,想讓用戶向下滾動可以直接告知用戶這么做。為用戶提供這方面的視覺線索,比如指向下方的箭頭,或者直接用文本寫上“Scroll Down”來告知用戶,更多的內(nèi)容在首屏之下。

視覺線索的呈現(xiàn)方式有不少,上述的明示如果不夠“優(yōu)雅”的話,你可以試著讓下方的內(nèi)容在首屏上露個頭,讓用戶明白下方有更多,也不錯。
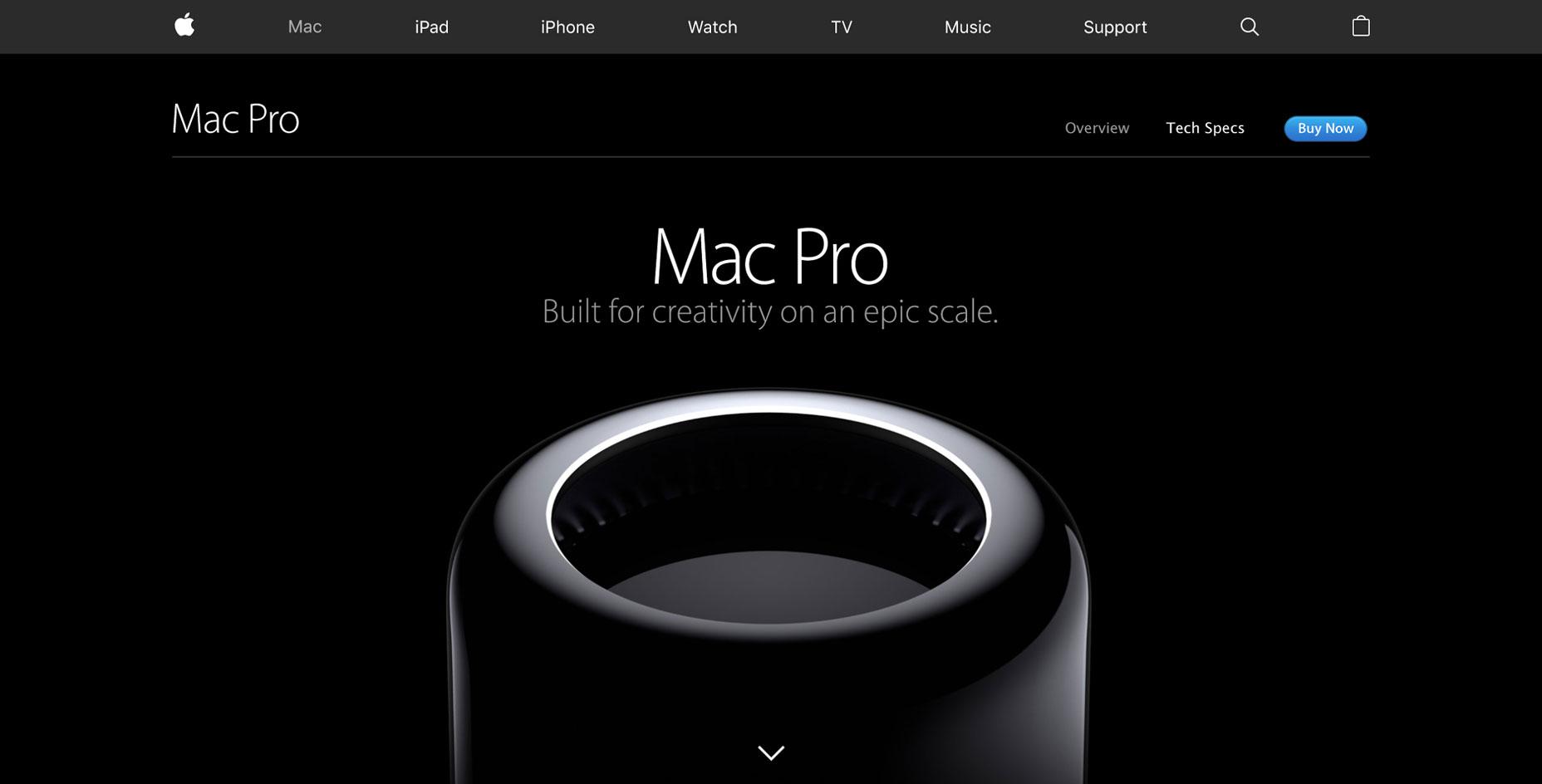
3、保持導(dǎo)航可見
導(dǎo)航是網(wǎng)站的重要組成部分,它能成就一個網(wǎng)站的好體驗,也能毀掉它。而在設(shè)計網(wǎng)頁的時候,最大的風險之一,就是可用性低的導(dǎo)航設(shè)計,導(dǎo)致用戶在使用過程中迷失。通常,這種設(shè)計會讓用戶感到挫敗感。所以,盡量使用懸浮置頂?shù)膶?dǎo)航欄,或者固定式的導(dǎo)航欄,一方面讓用戶始終明白自己所處的位置,另一方面也方便用戶跳轉(zhuǎn)到其他的位置。

當為移動端進行設(shè)計的時候,需要注意的是導(dǎo)航會不會占據(jù)太大的空間,比較合理的策略是讓導(dǎo)航在滾動的時候隱藏,當準備回到頂部或者停下的時候顯現(xiàn)。

4、加入動效提升參與感
以視差滾動為代表的動畫特效是讓用戶滾動瀏覽更加有趣的一種設(shè)計技巧,同時它通過有趣的設(shè)計,吸引用戶不停滾動下去,讓用戶始終處于探索“接下來還有什么”的過程中。

考慮到頁面常常被設(shè)計成不同的區(qū)塊,可以將富有創(chuàng)意的動效到不同的區(qū)塊當中,讓用戶在不斷滾動當中,沿著設(shè)計好的路徑來瀏覽。

視差滾動是目前最流行的特效之一,設(shè)計師可以借助元素移動速度差來創(chuàng)造深度和沉浸感。當用戶在平滑的滾動瀏覽內(nèi)容的時候,視差特效所創(chuàng)造出的沉浸感能夠讓用戶有身臨其境的感覺。
5、避免滾動劫持
滾動劫持這個概念并不難理解,瀏覽器本身的滾動機制被替代,用戶無法按照他們預(yù)期的、習(xí)慣的方式來滾動瀏覽,有的時候這種狀況是設(shè)計師刻意營造的瀏覽效果,但是并不一定能給用戶以好的體驗,至少多數(shù)時候是超出用戶預(yù)期并且難以控制的。滾動劫持這種狀況要盡量避免。

結(jié)語
滾動是用戶交互中最基礎(chǔ)、最核心的部分,創(chuàng)造良好的滾動體驗只是網(wǎng)頁設(shè)計的基礎(chǔ),內(nèi)容的設(shè)計,多媒體和動效的加入,都是為了圍繞著同一個目的而運作的:讓用戶瀏覽下去。只有讓用戶接收到信息,它們的價值才能傳遞出去。