 您現(xiàn)在所在的位置:首頁(yè) >學(xué)員就業(yè) > 就業(yè)寶典 > 奇酷教育分享 UI設(shè)計(jì)師最容易忽視的3個(gè)細(xì)節(jié)
您現(xiàn)在所在的位置:首頁(yè) >學(xué)員就業(yè) > 就業(yè)寶典 > 奇酷教育分享 UI設(shè)計(jì)師最容易忽視的3個(gè)細(xì)節(jié)
一款產(chǎn)品的成功取決于多方面因素之間的相互配合,但其中最重要的因素是優(yōu)秀的用戶(hù)體驗(yàn)方面的設(shè)計(jì)。這篇文章中,我將會(huì)從視覺(jué)反饋、微文案和留白,這些可能會(huì)被我們忽略,但卻極其重要的設(shè)計(jì)元素來(lái)研究細(xì)節(jié)是如何影響一款產(chǎn)品的用戶(hù)體驗(yàn)。
視覺(jué)反饋
反饋在我們制定設(shè)計(jì)規(guī)范時(shí)經(jīng)常會(huì)被忽視,但它的存在實(shí)際上有效的梳理了產(chǎn)品的整個(gè)交互流程。交互設(shè)計(jì)其實(shí)可以看成是設(shè)計(jì)人與物(App或網(wǎng)站)之間的對(duì)話(huà)。如果沒(méi)有任何反饋,就相當(dāng)于聊天時(shí)的你滔滔不絕,但對(duì)方卻一言不發(fā),兩人之間毫無(wú)互動(dòng)。從產(chǎn)品的角度而言,如果沒(méi)有反饋,用戶(hù)則無(wú)法得知當(dāng)下發(fā)生了什么,也無(wú)從確定自己操作的結(jié)果,更不必提要進(jìn)行下一步的操作。所以說(shuō)無(wú)反饋,不交互。
良好的交互設(shè)計(jì)應(yīng)該確保用戶(hù)的每一次操作都能得到視覺(jué)反饋,無(wú)論成功與否,這會(huì)讓用戶(hù)體會(huì)到使用產(chǎn)品期間的一種安全感——一切盡在自己的掌控之中。視覺(jué)反饋的目的就是通過(guò)一種可視化、簡(jiǎn)潔的形式向用戶(hù)展示操作的結(jié)果以及當(dāng)前系統(tǒng)所處的狀態(tài)。

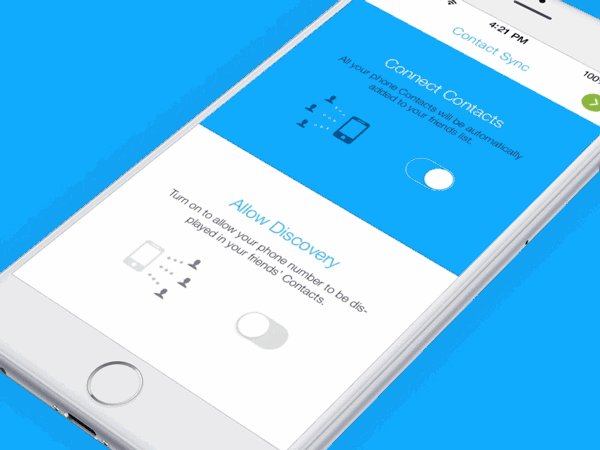
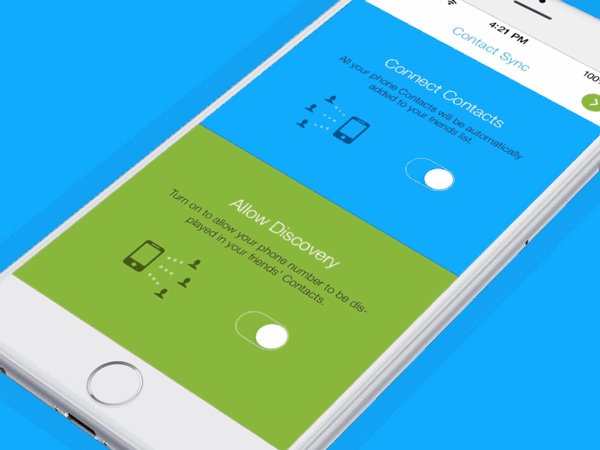
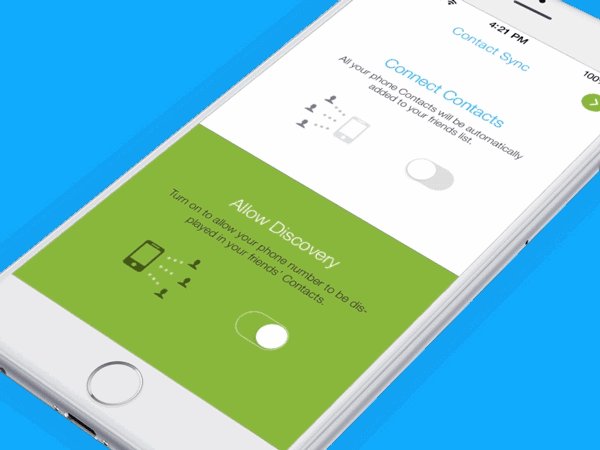
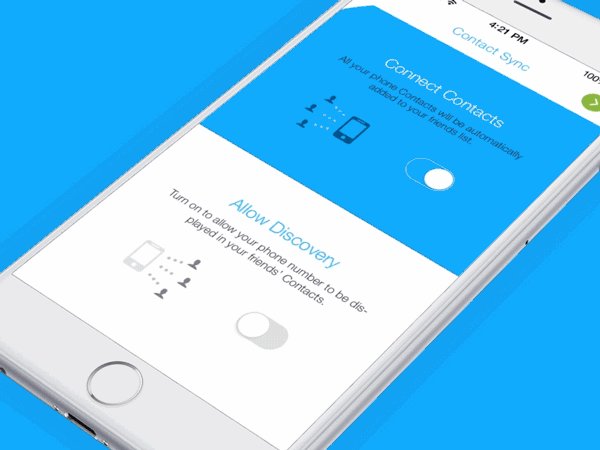
我們?cè)谑謾C(jī)上進(jìn)行點(diǎn)擊、滑動(dòng)等操作時(shí),按鈕、控件和其他交互元素通過(guò)改變自身形態(tài)做出響應(yīng),為我們提供反饋。這種反饋模式會(huì)拉近用戶(hù)與產(chǎn)品之間的距離,因?yàn)橛脩?hù)可以容易的感受到自己在同屏幕中的元素進(jìn)行直接真實(shí)的互動(dòng)。

功能性動(dòng)畫(huà)可以讓用戶(hù)及時(shí)獲知狀態(tài)的變更。

加載動(dòng)畫(huà)向用戶(hù)展示系統(tǒng)的實(shí)時(shí)狀態(tài),使用戶(hù)能夠快速了解目前發(fā)生了什么。
微文案
微文案是指引導(dǎo)用戶(hù)操作的小段文字,在App和網(wǎng)站中,微文案的應(yīng)用包括按鈕上的標(biāo)簽,錯(cuò)誤提醒和提示文字。在使用過(guò)程中,用戶(hù)主要注意力可能都在頁(yè)面的排版布局和配色上,這些微文案的存在似乎并不顯眼。但如果恰當(dāng)?shù)氖褂梦⑽陌福@將會(huì)給產(chǎn)品帶來(lái)魔法般的效果。以下就是微文案如何給設(shè)計(jì)添彩的具體實(shí)例。
人性化表達(dá)
我們一直提倡做一款減少機(jī)械感卻有溫度的產(chǎn)品。如果微文案的使用可以借朋友之間對(duì)話(huà)的口吻,這會(huì)在無(wú)意間提升產(chǎn)品的用戶(hù)友好度。拉近與用戶(hù)之間的距離,讓用戶(hù)更容易信任這款產(chǎn)品。

安慰
微文案中的報(bào)錯(cuò)提示會(huì)極大的影響用戶(hù)對(duì)于該產(chǎn)品的友好度,但我們卻常常忽視它存在的重要性。
用戶(hù)使用App或者網(wǎng)站都是為了解決特定需求的。例如想買(mǎi)一件衣服,看一場(chǎng)球賽直播或者是查看明天的天氣情況。一旦出現(xiàn)系統(tǒng)錯(cuò)誤導(dǎo)致進(jìn)程受阻,這將給用戶(hù)帶來(lái)沮喪和焦慮情緒,使用戶(hù)失去繼續(xù)使用App或者網(wǎng)站的耐心。此時(shí)微文案的作用就可以凸顯出來(lái)。
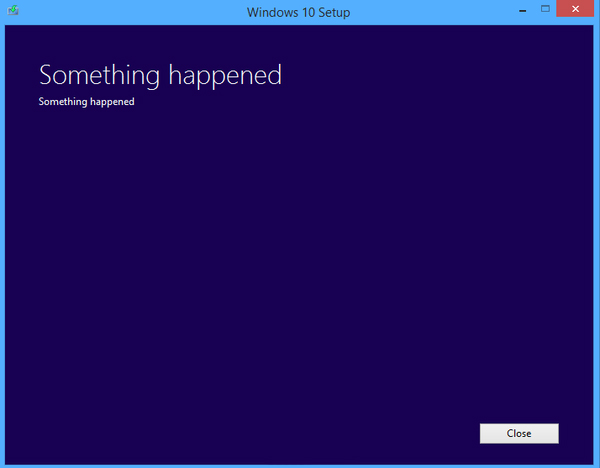
系統(tǒng)報(bào)錯(cuò)時(shí)極易引起用戶(hù)不適的心情,措辭不當(dāng)?shù)奈陌竸t可能直接讓用戶(hù)抓狂。

上面這個(gè)報(bào)錯(cuò)提示可以說(shuō)是一個(gè)反面典型,An error occurred(出錯(cuò)啦)這句模棱兩可的話(huà)很難讓用戶(hù)信服。報(bào)錯(cuò)?到底報(bào)什么錯(cuò)了,為什么會(huì)報(bào)錯(cuò),我接下來(lái)應(yīng)該怎么做?
從另一個(gè)角度說(shuō),在系統(tǒng)報(bào)錯(cuò)的時(shí)候,良好的微文案使用會(huì)起到安撫用戶(hù)的作用,讓用戶(hù)在遇到問(wèn)題時(shí)可以坦然面對(duì)。

報(bào)錯(cuò)提示在做到準(zhǔn)確友好的同時(shí),還要告訴用戶(hù)解決方案。
緩解用戶(hù)負(fù)面情緒
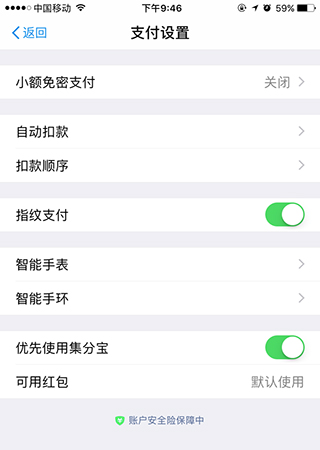
微文案的使用要考慮具體場(chǎng)景,因?yàn)槲⑽陌副旧砑礊橐龑?dǎo)性文字,它就是為解決用戶(hù)心中的疑惑而存在。例如在支付寶的支付設(shè)置頁(yè)面中,我們可以在頁(yè)面底部看到“賬戶(hù)安全保障中”的文案。因?yàn)樯婕暗浇疱X(qián)交易時(shí),用戶(hù)都是極其慎重的,所以支付寶通過(guò)細(xì)節(jié),竭力來(lái)提升用戶(hù)使用期間的安全感。這里微文案的使用就是通過(guò)強(qiáng)調(diào)資金的安全性來(lái)消除用戶(hù)內(nèi)心的不安。

留白
留白(或負(fù)空間)是指頁(yè)面中設(shè)計(jì)師沒(méi)有放置任何元素的區(qū)域。留白不代表一定要使用白色,而是預(yù)留出一定空間來(lái)組織頁(yè)面空間中的其余元素。雖然很多人認(rèn)為留白純粹屬于浪費(fèi)寶貴的空間,但不可否認(rèn)留白依舊是UI設(shè)計(jì)中的一個(gè)重要元素。
提升頁(yè)面可讀性
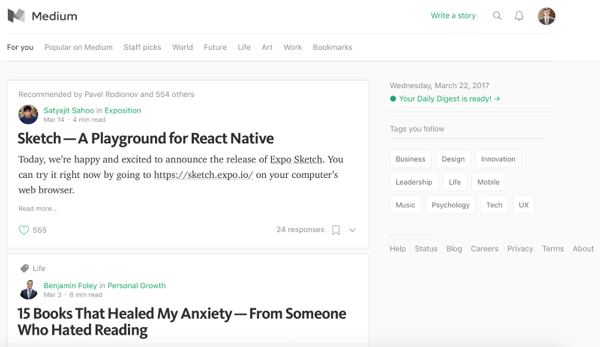
頁(yè)面中展示過(guò)多的信息會(huì)增加用戶(hù)閱覽的難度。對(duì)于那些覺(jué)得頁(yè)面就應(yīng)該塞得滿(mǎn)滿(mǎn)當(dāng)當(dāng)?shù)目蛻?hù),我們給他們看下面這個(gè)圖。
對(duì)于用戶(hù),雜亂的排版不存在任何吸引力,尤其是當(dāng)前頁(yè)面沒(méi)有任何的層級(jí)結(jié)構(gòu),用戶(hù)更是毫無(wú)閱讀興趣。
使用留白主要是受限于人類(lèi)短暫的記憶力,我們的短期記憶可以容納的信息極少(在未經(jīng)復(fù)述的條件下,大部分信息在短期記憶中保持的時(shí)間很短,通常在5-20秒,最長(zhǎng)不超過(guò)1分鐘)。用戶(hù)看到一個(gè)頁(yè)面,如果里面展示的信息過(guò)多,用戶(hù)就會(huì)處理不過(guò)來(lái)。使用留白就可以減少當(dāng)前頁(yè)面中元素的數(shù)目,提升頁(yè)面的可讀性。

吸引用戶(hù)注意力
用戶(hù)的注意力是寶貴的資源,應(yīng)該得到合理的分配。我遇到過(guò)很多客戶(hù),他們說(shuō)這里要使用大紅色突出,那里要放大字體吸引用戶(hù)注意。在他們的設(shè)想中,頁(yè)面里的任何一個(gè)元素都要強(qiáng)調(diào)出來(lái),但是殊不知頁(yè)面中視覺(jué)重點(diǎn)有且只有一個(gè),過(guò)多的給予對(duì)于用戶(hù)來(lái)說(shuō)其實(shí)是一種負(fù)擔(dān)。少即是多,這是互聯(lián)網(wǎng)時(shí)代的信條。

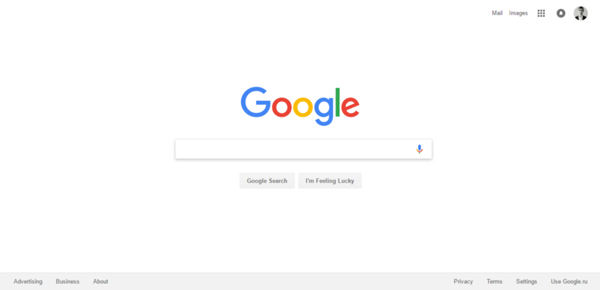
谷歌搜索的網(wǎng)站出現(xiàn)了大面積的留白,用戶(hù)的目光自然就會(huì)被吸引到搜索框。這和谷歌的初衷相契合,他們希望用戶(hù)在這個(gè)頁(yè)面完成搜索操作,所以不用展示過(guò)多其他的信息來(lái)分散用戶(hù)的注意力。
建立層級(jí)關(guān)系
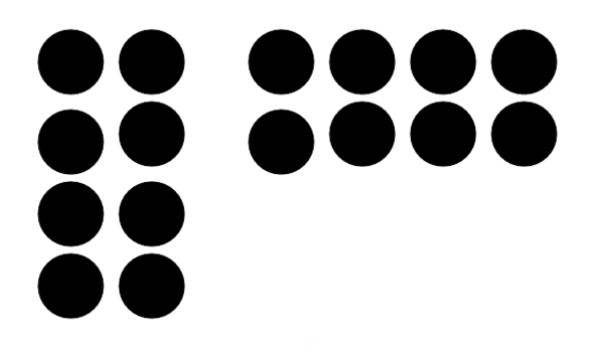
根據(jù)交互設(shè)計(jì)中的接近法則:當(dāng)對(duì)象之間距離太近時(shí),用戶(hù)潛意識(shí)中會(huì)認(rèn)為它們是相似的。我們可以通過(guò)使用留白來(lái)建立不同元素之間的層級(jí)關(guān)系。例如,下圖中幾乎每一個(gè)人都會(huì)看到兩組點(diǎn),而不是16個(gè)點(diǎn)。

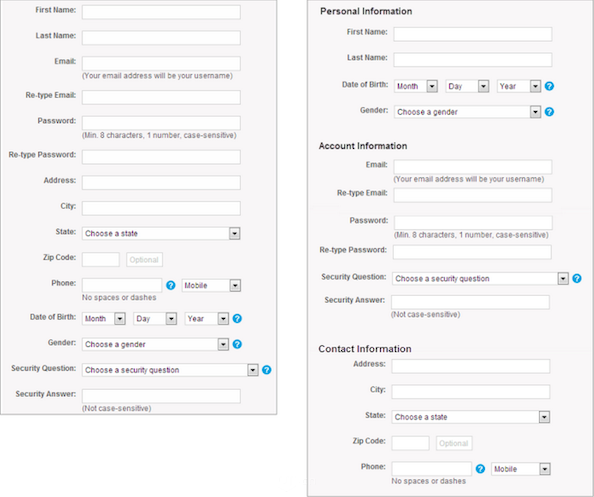
對(duì)信息進(jìn)行整合分組會(huì)提升內(nèi)容的可讀性。下圖中右表格將15個(gè)字段分成3組。同樣數(shù)量的內(nèi)容,但用戶(hù)的印象卻大不相同。

奇酷教育希望我們的奇酷學(xué)員們都能用心做設(shè)計(jì),哪怕再小的細(xì)節(jié)也應(yīng)該獲得我們足夠的重視,因?yàn)樵O(shè)計(jì)是環(huán)環(huán)相扣的。
Python交流群
635448130點(diǎn)擊加入群聊UI設(shè)計(jì)交流群
579150876點(diǎn)擊加入群聊Unity交流群
495609038點(diǎn)擊加入群聊HTML5交流群
645591648點(diǎn)擊加入群聊