友情提示:這是一篇值得收藏、有價值的長 長 長篇優質文
友情提示:這是一篇值得收藏、有價值的長...長...長篇優質文
問題:為什么市場上優秀的前端這么少,國外也是這樣嗎?
提問者:創業公司苦逼CTO一枚,為招一個基本功扎實的前端操碎了心,還是一無所獲...
針對提問,網友做出如下回答:
回答者 周萌萌,一枚愛碼字的女紙,專注運營,研究新媒體~ 獲得989+頂的答案
4.28更新
感謝大家鼓勵!
點贊不關注的都是壞人><
有童鞋私信問我是咋自學的?
墻裂推薦這本《Head First HTML與CSS(第2版) 》O'REILLY, 2013
雖是典型的外國磚頭教材,但是圖文并茂內容生動有趣,適合我這種愛讀故事的文科生~
----------------------正文的分割線-----------------------
哇,最近正在摩拳擦掌開始學前端,從HTML開始,仿佛回到了本科時的計算機課時代,當然那時學的還是VB和C++ 哎,歲月是把殺豬刀啊。。。
周末看到這個問題,天氣熱的不想出門,那么來碼碼字吧!
「為什么優秀的前端工程師這么少?這么少?少?」,這是我在敝司HR群里最常聽到的抱怨之一,甚至超過吐槽iOS和Android開發。。。
因為天真的HR mm們一般認為:「前端開發相較于其他領域的開發要容易的多,為啥CTO還要求那么多,推薦的前端被退回來一個又一個?」
我曾經也是這么看前端的,不就是切切圖、排排版、加個動圖嘛,后來準備學前端,才發現前端開發根本不是軟!柿!子!
既然開了頭就不能半途而廢,發揮文科生的精神我查閱了一些前端的文獻,從了解前端歷史開始進入這個領域。
首先,我可以很肯定的回答第二個問題,是的,國外的優秀前端也是香餑餑,很難招!
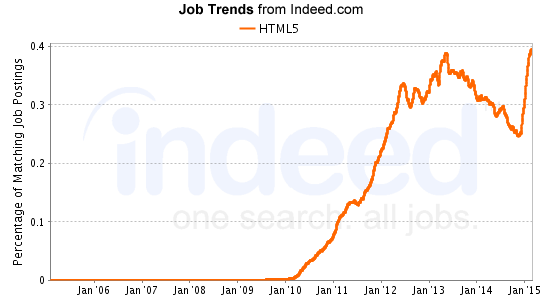
先甩一張圖:

根據http://indeed.com抓取的數千家網站的職位顯示,目前「HTML5」崗位是需求增長最快的開發崗位,在所有開發職位中排名第一,MongoDB和iOS緊隨其后位列第二、第三。
可見,HTML5可以說是最熱門的前端崗位,在2010年和2014年底有兩次爆發性增長,現在在美國的崗位需求甚至超過了iOS。
所以市場上優秀的前端工程師相對較缺少,是一個國際問題。
再來回答第一個問題,前端工程師的地位和薪水上漲除了供不應求的市場經濟因素,與前端工程師獨有的特性分不開。作為前端初學者,對前端開發的了解還比較淺,分享一篇看到的blog吧。
Jose Aguinaga是一位美國的前端工程師,根據自己求職、面試、以及項目工作的經驗回答了這個問題,文章比較長,主要從三個角度回答了這個問題:
1、前端是相對來說的一個新領域
這些崗位的大多數已經存在了多年,但是在web行業對它們做出合理規范的要求卻是最近10年才開始做的。
2、普遍存在誤解
「大多數人心中的前端工程師」和「實際上前端工程師的工作」完全不是一個事兒。
3、大量糟糕的前端工程師存在
「糟糕的前端工程師」與「優秀的前端工程師」做的工作也不是一個level的事兒。
下面是原文,我簡單翻譯了一下。(專業詞匯好多,有誤請指出,輕拍~原文地址:why-cant-we-find-front-end-developers)
一、相對來說,前端是一個新領域
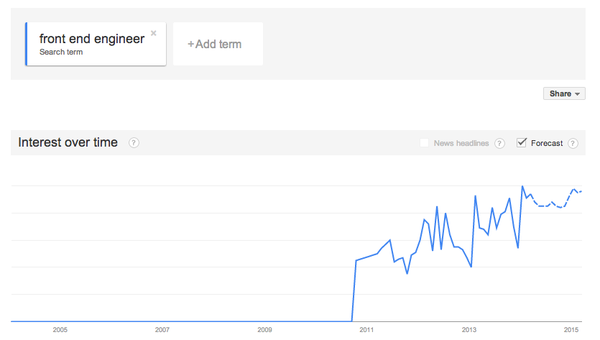
可能很多人認為前端開發和網頁開發類似,而網頁開發已經有20多年的歷史,所以前端并不是一個新領域。然而,前端工程師的概念中的接口技術實現和用戶體驗作為一個專業的工作領域,卻無疑是很新的。大概幾年前,前端開發的技術增長迅猛,如下圖所示:

過去幾年前端工程師的可視化增長趨勢 by Google Trends
對大多數互聯網圈外的人來說,網頁開發是橫亙在網頁可視化設計和技術實現之間的一條模糊的界限。畢竟,網頁開發的確是一部分前端工程師的工作,并且人們想象前端工程師只專注于用戶接觸的部分。
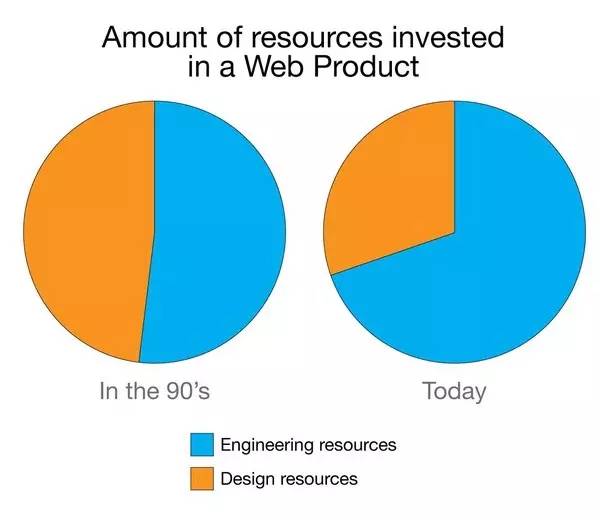
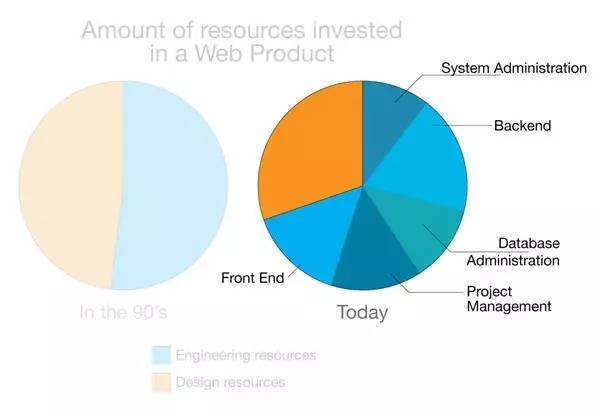
最近,將接口技術實現和用戶體驗作為一個專業領域的概念才剛剛興起。十五年或更久以前,網頁的可視化設計和技術實現所需要的資源是平均分配的。隨著網站的發展——網站不僅是一個登錄頁面,工程資源的需求越來越明顯。人們開始專門學習網站專用的Javasript、后端技術、UX、數據庫,甚至系統設計。
今天,一個像AirBnB/Facebook/Quora的Web應用程序,投入的工程資源比設計資源多得多。換句話說,如今,做出網頁的視覺設計比技術實現要更快。這并不是說和20年前相比,可視化設計沒那么重要,或投入的資源更少,而是說如今的網頁需求要求更多的工程師供應。

因為一個Web應用程序的技術實現包含了多種領域,在90年代「網站工程師」是多面手:他們有的來自數據庫管理員和系統管理員,有的來自后臺工程師,軟件工程師,UX工程師和前端工程師。最新的可能人們最恐懼:用Javascript,HTML和CSS修修補補一個視圖,讓它和所有的瀏覽器都適配。要享受前端工程師,你必須對視覺設計有興趣(或者樂于做一個受虐狂▼)。

很顯然,要處理大量的Web應用程序需求,技術任務就要進行分類,以便于多人同時處理網站請求。我不知道哪個任務需要最多的時間,或者哪個是最難的,但是事實上現在已經不可能一個人快速地解決所有的技術細節了——這也是多家網絡機構和企業關心的問題。因此,所有之前我提到的工作描述(后臺工程師、DBA等等)都被歸入了web行業。請注意:這些崗位的大多數已經存在了多年,但是在web行業對它們做出合理規范的要求卻是最近10年才開始做的。

現在還有一類人是獨自處理一個Web應用程序的所有問題,即「全棧工程師」,但是優秀的全棧工程師同樣數量稀少。
現在,創業公司已經很清楚,要想成功可能需要覆蓋一個Web應用程序的諸多技術方面:前端、后臺、DBA、運營等等。PaaS(Platform as a Service)的誕生幫助創業公司剝離了運營,同時多種BaaS(Backend as a Service)服務,比如http://Parse.com,甚至可以為你的應用提供數據庫模型和終端(當然你仍然需要某人幫你設計模型)。前端還沒有被提供這種服務,但是已經有一些服務可以讓你購買登陸頁面的前端模塊和組件;如果你想要創造一些真正的Web應用程序,除了求助前端工程師,你別無他法,就像你要創立一個品牌你也繞不開請一位設計師一樣。
二、普遍存在的誤解
尋找前端工程師難的另外一個很重要的原因,就是它是被廣泛誤解的領域。正如前面提到的,大多人都認為前端開發是一個「相對于來說更簡單的領域」。不妨用一個已經過時的模式描述這個誤解:
大多數人心中的前端工程師是:
1、把Photoshop文件、圖片或者線框做成一個頁面;
2、偶爾設計Photoshop文件、圖片或者線框;
3、用JS實現動畫、過渡效果;
4、用HTML和CSS編程,實現網頁的內容和形式。
事實上,前端工程師在做的是:
1、在設計師和工程師之間創建可視化的語言;
2、根據設計稿定義一組代表內容、品牌和功能的組件;
3、為Web應用程序的框架、需求、可視化的語言和規格設定基準;
4、根據設備、瀏覽器、屏幕、動畫來劃分web應用的工作劃分;
5、用QA基準來保證指南來確保品牌忠誠度、代碼質量、產品標準;
6、調節Web應用程序的樣式,包括間距、字體、標題、圖標、布局等等;
7、根據不同分辨率、橫屏豎屏等,調節Web應用程序的樣式;
8、標記 Web 應用程序,使之語義化,SEO 友好;
9、通過API獲取內容要考慮友好性、電池消耗性、設備和客戶端的特性;
10、開發客戶端要考慮動畫的流暢、延遲加載、交互、應用工作流程,大多數時間用來考慮漸進增強和向后兼容的標準;
11、保證后臺連接安全,采取跨地資源共享( CORS )的程序考慮,防止跨站點腳本( XSS)和跨站點請求偽造( CSRF ) ;
12、最重要的是,盡管要符合以上標準,但是無論現在還是將來永遠是「用戶第一」。
為了實現上述目標,前端工程師采用了多種工具,從可視化工具(Photoshop/Adobe/Macaw/Sketch),到編程工具(IDE’s,命令行,源代碼版本控制, Bash腳本,建設任務)。有時,我們甚至要照顧市場(Newsletters,Campaigns,分析,SEO,社會媒體) 、 UX(動畫、過渡、反饋、接口、可視化語言),到內容改進(斷點、避免孤立詞匯、可讀性、顏色) 。
三、存在糟糕的前端工程師
或許難以招到優秀的前端工程師最明顯的原因就是:大量糟糕的前端工程師的存在。正如大家知道的,前端工程師的入門門檻非常低。JS、CSS、HTML并不是很難掌握的語言。只要花一點時間,誰都可以通過網上教程(CodeAcademy/CodeSchool)學會。但是學習Erlang(作者自己最愛的變成語言之一)、Go,甚至ANSIC,都需要你掌握很多計算機的知識。調整網頁中的顏色和圖片是非常容易的,但是了解網絡的軟肋卻是完全不同的事情。
最終,前端工程師市場上被做這些事的家伙搞壞:
糟糕的前端工程師是這樣做事:
1、濫用JS庫,因為他們實際上并不了JS的內部(e.g. 一切都用jQuery);
2、濫用JS插件,抄別人的代碼哪怕自己根本讀不懂(e.g.jQuery.doParallaxPls.js);
3、給Web應用程序添加CSS框架,卻只用到CSS/JS的5%,沒有看到任何的需求、設計或者比較和評價;
4、認為只要添加了CSS框架,網站就可以「有求必應」;
5、一邊在說著「響應式web設計」,卻對服務器端技術一無所知;
6、用CSS編程時不管預處理器、命名規范等,卻用不合適的selector/ids/magic numbers等;
7、忽視表現、內存泄露(并不理解內存泄露的真正含義),不會檢測代碼;
8、不會用指標衡量一個產品,或者這種指標旨在自己的電腦、瀏覽器、設備有效;
9、忽視軟件技術。
雖然CS背景并不是成為一個優秀前端工程師的必備條件,但是計算機和軟件的基礎對你用JS或瀏覽器編程都非常重要。優秀的前端工程師知道,web可能是最有影響力的平臺和環境之一,所以在那里執行的程序必須被小心對待,甚至比在任何一臺可視化機器上的任何一種語言更小心。
一位優秀的前端工程師不僅要考慮web技術和語言,并且還要了解所有不同的組件、系統和概念。
以下是優秀的前端工程師在即時面對普通的任務也會做的事情:(這才是市場急需的前端)
1、DNS解析、使用CDN和關于multiple Hostnames as part of resources request.
2、HTTP Headers (Expires, Cache-Control, If-Modified-Since)
3、Steve Souders的所有規則(High Performance Websites)
4、如何解決PageSpeed, YSlow, Chrome Dev Tools Audit, Chrome Dev Tools Timeline顯示的所有問題;
5、何時把任務傳到服務器和客戶端;
6、緩存,預取和負荷技術的使用;
7、Native JS,知道何時從頭開始做,何時查找別人的代碼,同時可以評估這樣做的優缺點;
8、modern MVC Javascript libraries (e.g.AngularJS, EmberJS, ReactJS),graphic libraries (e.g. D3, SnapSVG), DOM manipulation libraries (e.g. jQuery,Zepto), lazy loading or package management libraries (e.g. RequireJS, CommonJS),task managers (e.g. Grunt, Gulp), package managers (e.g. Bower, Componentjs) and testing (e.g. Protractor, Selenium)的相關知識和用法;
9、CSS標準、modern conventions、 strategies (e.g. BEM, SMACSS, OOCSS)的知識和用法;
10、JS的電腦知識(內存管理,單線程的性質,垃圾收集算法,超時,范圍,提升,模式)
結論:
現在,前端工程師終于前所未有的在web中有了一席之地。可能是由于多設備、瀏覽器和Web標準的演變的革命,所以尋找能夠專注于Web應用程序用戶端的人變得很迫切。全世界的前端工程師和開發者正在參與到那些我們曾想象web可以給我帶來的一切的變化的產品。現在存儲著我們所寫、聽、email、看的所有實體都和云相連。
雖然現在招前端工程師很難,但是我知道越來越多的人將會加入前端的大軍。不僅是因為大多數前端工作提供的優渥薪水和辦公環境,也是因為web中的前端編程變得越來越讓人興奮:通過網絡提供服務,你有機會接觸千萬用戶的生活,所有的一切都匯聚于一個叫瀏覽器的東西——它消泯了局限,使得人們可以分析,描繪和渲染任何一種瘋狂的想法。
加油吧,前端!
回答者 凈空無道,十年RD一朝轉PM 獲得766+頂的答案
原因其實很簡單,就是因為FE這個職位,就是一個充滿矛盾的職位,這個職位的存在就是一個大BUG啊!
1. 入門及其容易,精通極其困難。
一個智商正常的高中畢業生,一個星期,絕對能寫出基本的HTML頁面,附上CSS,還有簡單的JS。讓他學C?一個星期可能還學不到指針呢,指針要多久能跨過去還不知道呢。
但是,只要你的資質不差,努力肯學,那么隨著你的項目經驗豐富和自己的鉆研,RD(C、Java,甚至PHP)升級到高級工程師到資深工程師不難。但是前端,看看現在市場上的資深工程師有幾個,北極廠里面能到T7、T8的,其他廠類似等級前端工程師有多少就知道了,JS的作為一個從函數式編程過來的語言,很多比較低級的工程師因為理解不了他的思想導致很容易裝撞上天花板,然后再也邁不過去了。
2. 錦上可以添花,雪中不能送炭
現在因為大家對移動端重視,對交互要求高,看了國外的好東西多了,審美也上來了,所以才覺得前端重要,交互重要。
但是客觀說,一個網站/APP,沒有好的前端,就是交互不好、頁面不美觀,就當作一個丑人吧。但是沒有后端,功能實現不好,性能上不去,那就是缺胳膊少腿的殘疾人了。
所以很多用人的CEO、CTO、HR喊缺前端的時候,心里想的是這個錦上缺朵花,但是絕對不會給你炭的地位。
3. 充滿BUG的開發環境
是的,計算機的一個重大的特點就是兼容性的問題。這個任何開發都不否認。
但是能夠不兼容到JS、CSS這個級別的,還有幾個語言?雖然說連C這樣的都有兼容性問題,C89下跑的好好的程序,到了C99下面可能就會有問題,或者說你用的Sun的Java實現寫的程序到MS的Java實現下面就有問題,但是那都是很細節,很特定的兼容性問題了啊。
像JS這樣,連最重要的事件處理就兩大派系,DOM結構兩大派系,CSS一堆混亂的情況,真心沒見過更亂的啊。就好象說你用的JDK里面的Date對象默認給你處理的是瑪雅歷法,你是不是想掀桌子罵人?
所以JS的面試、開發中,很大一塊被人津津樂道的就是各種兼容性的問題,比如讓你自己寫一個AJAX實現你怎么處理不同瀏覽器的兼容性問題啊,冒泡和捕捉怎么處理啊等等。
不過感謝IE6,要不然全中國的2/3的FE都少失業了。
4. 職能/責任不對稱
在一個成熟的公司、項目里面,前端只負責顯示、交互,和簡單的現實邏輯,后端負責業務邏輯、數據存儲。
對應的,前端出點問題,比如按鈕位置不對了,點擊后的事件不對了,傻子都能看出來,但是后端的問題,除非真的是邏輯寫錯了,而且是很直白的錯誤,否則很難一眼看出來,灑家曾經客串過一次RD,寫的一個BUG上線穩定運行30后才發現。
但是出問題了,因為所有人,包括QA第一接觸的就是前端界面,所以很自然的就把bug扔給前端,前端吭哧吭哧看半天,發現有60%都是后端的問題再扔過去——做過業務的FE同學肯定有過這樣的經歷吧。
所以灑家自己做leader的時候很多同學都抱怨過這些類似的問題,不是自己的問題但是第一個被指責的卻是自己。很不爽,或者說,很委屈。
5. 職業技能樹亂點
一般公司里面,FE和RD都是放在技術體系下面,最終匯報對象都是CTO,但是FE在很多地方,技能樹是瞎點出來了!
如果你看FE的面試題目,會發現和RD沒啥區別,語言的特性、性能的分析、基本算法等等,除了把語言換掉基本沒事情區別。
但是實際工作中,一個好的FE,要跟PM、UI/UE/UX、RD、QA打交道,需要你理解產品的思想,懂藝術設計,發現bug的時候還要跟蹤到后端確定是誰的bug等等,人家RD的技能數是一顆茁壯成長的蒼天大樹,FE的技能書就是一個歪歪扭扭枝枝杈杈但是還要你長高長粗的怪樹。
最明顯的,需求評審會上,RD只關注這個功能我能不能實現,FE還要關注這個按鈕能不能這么畫,這個設計會不會有瀏覽器兼容問題,這個交互是不是合理——雖然這是別人的工作但是一旦有問題第一個被罵的都是FE啊。
6. 職業發展線路不明
其實這點從整個互聯網行業都有,你做醫生、教師這些職業,看看周圍的人,就知道,如果你做得好,或者不好,或者平庸,你到40、50、60的時候是什么樣子。但是IT從業人員,尤其是互聯網從業人員,看不到這個未來,所以才有那么多類似能不能寫程序到30歲這樣的問題。
在這個前提下,FE更悲催的是,RD可以看見自己的技術路線是,初級工程師、高級工程師、資深工程師、Team/Tech Leader、Tech Manager,直到CTO,當然半道改行的不算啊。
在FE看來,一直升到資深工程師還是可以的,但是后面除非很大的公司,有專門的前端Team,否則再升Leader和Manager的時候,FE處于一個很不利的地位。我們確實也看到因為FE的技能樹亂點,所以很多FE也會在合適的時候走PM、UI、甚至創業的路線但是很難看見FE做到CTO(除非加入創業公司直接做CTO)。

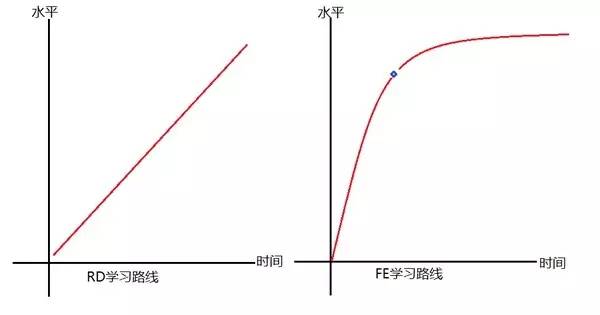
隨手畫了這么一張圖,只要你勤奮、努力,RD是可能隨著時間累計自己的經驗然后提高自己的等級的,但是FE可以看到,在藍色點之前,很快的就能學到80%的技能,但是后面的20%需要非常長的時間去突破,甚至有人因為不理解FE的很多編程思想,幾年都一直突破不過去。
加上其他的原因,比如這幾年FE的技術發展確實太快了,每天都在層出不窮的概念、名詞,要分辨哪些是真金白銀的技術,那些是大公司的工程師為了升職加薪搞出來概念,然后再學習吸取這些技術,對FE的要求也無形中提供很多了。
所以,一個充滿了BUG的職位,怎么可能那么容易招到合適的人才呢?
小編總結:首先說到前端優秀與否有界限和區分標準嗎?萬事萬物都是相對與絕對之分,我覺得咱們沒必要在優秀上較真兒;其次說到優秀前端國內少,國外多還是少的問題,有多大意義?本身優秀就沒有區分標準,又怎樣統計國內優秀的有多少,國外優秀的又有多少呢?
我想,大家需要明確的是沒有絕對優秀的前端工程師,即使某些人某些技能上比你略高一籌,也一定有比他更牛的人,為了做到更好,你需要不斷學習提升自己,比你牛的人也需要不斷學習,無論我們做到哪個層次,對我們來說進步是永遠不會停止的。